Yes you read it right! without using images. Round cornered boxes give a very elegant look to web pages, and so you’ll find a plethora of articles on internet for making round corners using images. While looking for some efficient way to do this I stumbled upon an article by Joshua Sowin where he used a nice trick of using HTML bullet character to make round corners. Inspired from his trick I designed my own div tags using the same technique while providing more flexibility with the content and corners with transparent background.
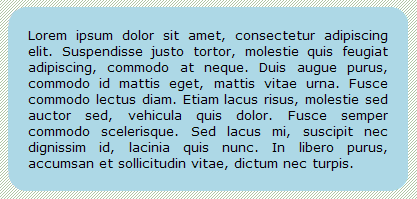
The Trick: its pretty simple, instead of using round images to make the corners round, we have used HTML bullet character (•) with increased font size to make the corners look round. The HTML Code for the bullet is “•” or “•”. The difficult part of this technique was to align the bullet character in the corners by hit and try. I have included CSS code for different padding sizes of 20, 15 and 10 pixels. Here is how the 20px padding div tag looks like (with a background):

Why should you use this technique:
- Speed: Your page will load faster if there are no extra images to download. Bullet is a standard HTML entity and is supported by all the browsers.
- Ease of use: To create round corners using images you need to create images of different colors and sizes. Here you can just adjust the CSS colors, reduce/increase the font size and align the bullets accordingly inside the corners.
- Scalability: Corner bullets can be resized and aligned in CSS on the fly and the div tag can scale to any size.
You can change the div tag width as instructed in the CSS code and the height will adjust automatically based upon the content size. There are three places in the code where you need to change the color value to change the fill color for the div tag. The remaining part of the corners will have transparent background because no background color is used.
CSS Code for 20px padding:
<style type="text/css">
/* Developed by: Abhinay Rathore [web3o.blogspot.com] */
/* Round Cornered Div Tag without images with 20px padding */
<!--
div.round_container {
width: 400px; /* Change Div Tag width here */
position: relative;
}
div.top_left,div.top_right,div.bottom_left,div.bottom_right {
height: 20px;
width: 20px;
float: left;
position: relative;
overflow: hidden;
}
div.top_left_inside,div.top_right_inside,div.bottom_left_inside,div.bottom_right_inside {
height: 20px;
width: 20px;
font-family: Arial, Helvetica, sans-serif;
font-size: 150px;
color: LIGHTBLUE; /* Change Div Tag color here */
position: relative;
line-height: 40px;
}
div.top_left_inside { left: -8px; }
div.top_right_inside { left: -25px; }
div.bottom_left_inside { left:-8px; top:-17px; }
div.bottom_right_inside { left:-25px; top:-17px; }
div.top_center,div.bottom_center {
height: 20px;
/* Change width according to div tag width and corner size */
/* Center width = div tag width - 2 x corner width */
width: 360px;
float: left;
background-color: LIGHTBLUE; /* Change Div Tag color here */
}
div.center {
clear: both;
background-color: LIGHTBLUE; /* Change Div Tag color here */
padding-right: 20px;
padding-left: 20px;
text-align: justify;
font-family: Verdana,
font-size: small;
}
-->
</style>
HTML Code:
<div class="round_container">
<div class="top_left"><div class="top_left_inside">•</div></div>
<div class="top_center"></div>
<div class="top_right"><div class="top_right_inside">•</div></div>
<div class="center">Your content goes here!</div>
<div class="bottom_left"><div class="bottom_left_inside">•</div></div>
<div class="bottom_center"></div>
<div class="bottom_right"><div class="bottom_right_inside">•</div></div>
</div>
I have also included CSS code for 15px and 10px padding div tags below. You can use the same HTML code from above for all the different padding styles. If you wish to create your own padding size, then you can play around with the same CSS by changing the font size, corner size, colors, padding and bullet alignment in the inside boxes.
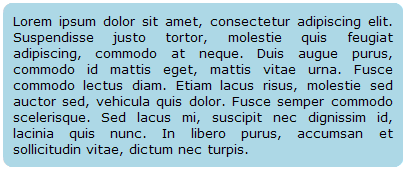
Div Tag with 15px padding:

CSS Code for 15px padding:
<style type="text/css">
<!--
div.round_container { width: 400px; position: relative; }
div.top_left,div.top_right,div.bottom_left,div.bottom_right {
height: 15px; width: 15px; float: left;
position: relative; overflow: hidden;
}
div.top_left_inside,div.top_right_inside,div.bottom_left_inside,div.bottom_right_inside {
height: 15px; width: 15px;
font-family: Arial, Helvetica, sans-serif;
font-size: 112px; color: LIGHTBLUE;
position: relative; line-height: 32px;
}
div.top_left_inside { left: -6px; }
div.top_right_inside { left: -19px; }
div.bottom_left_inside { left:-6px; top:-14px; }
div.bottom_right_inside { left:-19px; top:-14px; }
div.top_center,div.bottom_center {
height: 15px; width: 370px;
float: left; background-color: LIGHTBLUE;
}
div.center {
clear: both; background-color: LIGHTBLUE;
padding-right: 15px; padding-left: 15px;
text-align: justify; font-size: small;
font-family: Verdana,
}
-->
</style>
Div Tag with 10px padding: 
CSS Code for 10px padding:
<style type="text/css">
<!--
div.round_container { width: 400px; position: relative; }
div.top_left,div.top_right,div.bottom_left,div.bottom_right {
height: 10px; width: 10px; float: left;
position: relative; overflow: hidden;
}
div.top_left_inside,div.top_right_inside,div.bottom_left_inside,div.bottom_right_inside {
height: 10px; width: 10px;
font-family: Arial, Helvetica, sans-serif;
font-size: 75px; color: LIGHTBLUE;
position: relative; line-height: 22px;
}
div.top_left_inside { left: -4px; }
div.top_right_inside { left: -13px; }
div.bottom_left_inside { left:-4px; top:-10px; }
div.bottom_right_inside { left:-13px; top:-10px; }
div.top_center,div.bottom_center {
height: 10px; width: 380px;
float: left; background-color: LIGHTBLUE;
}
div.center {
clear: both; background-color: LIGHTBLUE;
padding-right: 10px; padding-left: 10px;
text-align: justify; font-size: small;
font-family: Verdana,
}
-->
</style>
NOTE: I have only tested this technique on IE-7, IE-8, Firefox 3.0.10 and Opera 9.64. It might not work with some old browsers. You may have to modify the CSS to make it compatible with old browsers.