 IP Address Geocoding is getting more and more popular with people who are building their own analytics tools or want to track their users. There are a lot of free geocoding web services available which can return the geocoded data in text, XML or JSON format, the most popular ones being http://freegeoip.net, http://ipinfodb.com, http://www.hostip.info, http://www.maxmind.com and many others. Geocoded data from these website can be easily accesses by using any server side scripts, but I wanted to build a JavaScript based solution which only works using asynchronous AJAX calls. For this API I used a free web service provided by http://freegeoip.net/ which returns data in XML(http://freegeoip.net/xml/) or JSON(http://freegeoip.net/json/) format and recently added JSONP callbacks so we can implement a pure JavaScript based API.
IP Address Geocoding is getting more and more popular with people who are building their own analytics tools or want to track their users. There are a lot of free geocoding web services available which can return the geocoded data in text, XML or JSON format, the most popular ones being http://freegeoip.net, http://ipinfodb.com, http://www.hostip.info, http://www.maxmind.com and many others. Geocoded data from these website can be easily accesses by using any server side scripts, but I wanted to build a JavaScript based solution which only works using asynchronous AJAX calls. For this API I used a free web service provided by http://freegeoip.net/ which returns data in XML(http://freegeoip.net/xml/) or JSON(http://freegeoip.net/json/) format and recently added JSONP callbacks so we can implement a pure JavaScript based API.
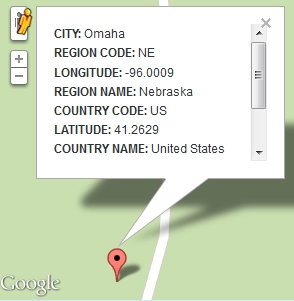
This API uses Google Map Api to display map and geotag the IP Address. You will have to sign up for Google Map API if you haven't already done for your domain.
For demo and more information on how to use this API, please visit my lab page at:
http://lab.abhinayrathore.com/ipmapper/
Please drop a comment below if you like this API or have any modifications or improvements.
Hi, i try your demo Code in a php file but it give me only a black space..
ReplyDeleteCan you give me any suggestion or help??
thanks, Luca
Luca, try this demo page: http://lab.abhinayrathore.com/ipmapper/demo.php
ReplyDeleteThis works perfectly on my side. If this doesn't work, try some other browser.
this is 2 days that your code not working. even on your demo website. Please check it.
ReplyDeleteGreat effort.I like to say big thanks .It solved my doubt.Thanks for creating a wonderful site. Beaded & Coin Ear Ring , 1920s head pieces , kids jewelry box , winter scarf
DeleteWhere to put the google API key?
ReplyDeleteGreat effort.I like to say big thanks .It solved my doubt.Thanks for creating a wonderful site.
ReplyDeletehello
ReplyDeleteHow do I change the default zoom. shows a very close location
Anonymous, you can change the zoom on line #18.
ReplyDeletewhere line # 18 or which file
Deletethanks
ok found ipmapper.js. but not active changes
Deletehey pls help me change line #18 but not active changes
Deletea={zoom:15,center:c,mapTypeId:IPMapper.mapTypeId}
Changing zoom:15 should work!
Deletenot working a={zoom:15,center:c,mapTypeId:IPMapper.mapTypeId}
DeleteSorry, my bad... in this file http://lab.abhinayrathore.com/ipmapper/ipmapper.htm after line # 76 in placeIPMarker function, add this line: IPMapper.map.setZoom(15);
Deletethanks now working.. map is more readable.
Deletealso it slows down during peak hours .. cdn is better to use. example cloudflare
Hello,
DeleteI couldn't work it.
I changed as following:
placeIPMarker: function(marker, latlng, contentString){ //place Marker on Map
marker.setPosition(latlng);
google.maps.event.addListener(marker, 'click', function() {
IPMapper.getIPInfoWindowEvent(marker, contentString);
});
IPMapper.latlngbound.extend(latlng);
IPMapper.map.setCenter(IPMapper.latlngbound.getCenter());
IPMapper.map.fitBounds(IPMapper.latlngbound);
IPMapper.map.setZoom(15);
},
Thanks.
You don't need a JSONP wrapper, they support it: http://freegeoip.net/json/209.85.145.147?callback=show
ReplyDeleteEven better, you can just do a XMLHttpRequest because they send "Access-Control-Allow-Origin: *"
Thanks for the info :) They didn't support JSONP when I initially built this API. I've updated the API code to get rid of the wrapper :)
DeleteI want to change the marker but not able pls help me out. Thanks
ReplyDeleteAli, inside the placeIPMarker method, set the marker icon in first line with marker.setIcon(...);
DeleteFor more help check the API reference: https://developers.google.com/maps/documentation/javascript/reference#Marker
I am trying to map 4,000 ip addresses and it just doesn't seem to be including all 4,000 in the map display. Is there a max number to display set in the array? I'm not a programmer but was able to get this to work thanks to your instruction. I also scrolled through the 4,000 ip's to see if there was a formatting issue in the bunch but didn't see on. Any thoughts?
ReplyDeletethanks,
Jeff
Hi!
ReplyDeleteThere are too many marker in the same place so I would like to make groups for the markers. I found this: http://google-maps-utility-library-v3.googlecode.com/svn/tags/markerclustererplus/2.0.9/examples/simple_example.html and it would be perfect for me but how to use with IP addresses? Please help me. Thanks!
hi you get any where on this as i have the same problem
Deletehi. have you solved this problem?
DeleteHi
ReplyDeleteplease see my question, I hope somebody will help me: http://stackoverflow.com/questions/16057252/make-groups-for-markers-in-google-map-apiv3?noredirect=1#comment22914818_16057252
Hello, my test page begin to show a strange character !! whats the problem ?? please help
ReplyDeletetest : http://www.eaglestats.com/map.php
Thank you.
ReplyDeleteBTW i was not able to set the zoom, it looks like it has to do with the number of the ip's to show. When i put more than one it zoom correctly(?).
huge looading time freegeoip.net why? http://lab.abhinayrathore.com/ipmapper/ not working
ReplyDeleteThanks!
ReplyDeleteWorks like a charm, thanks alot! I've added an index and Markers array to the class, with which it is able to zoom in (and out) on IP adresses from a formatted HTML table, using IPMapper.zoomIPMarker().
ReplyDeleteIf you want the modifications, let me know.
I have a problem with the zoom. I can change the number but always is showed like 1. I have tested all people suggestions but still the same issue.
ReplyDeleteHi,
ReplyDeleteI have only just come across this script and it looks ideal for what I need to do. Unfortunately Google now require an API key to use the map services, where should I put the API key? I have tried just adding src="https://maps.googleapis.com/maps/api/js?key=APIKEY&callback=map"
async defer>
To the html page, but this doesn't seem to work.
Thanks
Michael
Thanks for sharing this info
ReplyDeletehttp://www.ecommercedevelopersbangalore.com/
Why this error-"This page didn't load Google Maps correctly. See the JavaScript console for technical details." coming? Where to use API key
ReplyDeletePython is a general-purpose interpreted, interactive, object-oriented and high-level programming language. Currently Python is the most popular Language in IT.
ReplyDeletepython training in bangalore
aws training in bangalore
artificial intelligence training in bangalore
data science training in bangalore
machine learning training in bangalore
hadoop training in bangalore
devops training in bangalore
This comment has been removed by the author.
ReplyDeleteHello, I am looking for a good Geolocation API can some one of you suggest some that is very accurate?
ReplyDeleteIs there difference in any of them?
I heard good things about https://www.abstractapi.com can someone share their experience with them if someone has any?
Thank you!
magento 2 mobile app development
ReplyDeletemagento 2 mobile app builder
Best Software Development Company And Services In India
ReplyDeleteWeb Design And Development India
I think this is a standout amongst the most critical data for me. What"s more, i"m happy perusing your article. Be that as it may, ought to comment on some broad things High PBN Service
ReplyDelete