This is one of the most common layout technique used in web design. Most of the web designers prefer fixed width website which makes the website look very symmetric and easy to focus. I have included two different ways you can plan this layout.
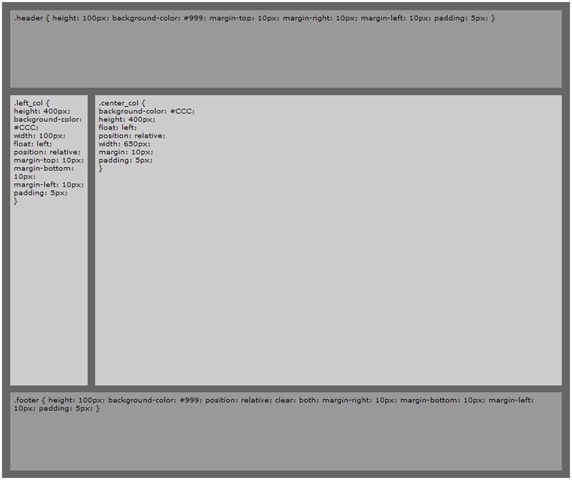
The first technique uses the same container for the header, footer and 2 columns. You can remove the margins from the inner columns, header and footer to fit inside the background container.

CSS Code:
.container {
width: 800px;
margin-right: auto;
margin-left: auto;
background-color: #666;
padding: 1px;
}
.header {
height: 100px;
background-color: #999;
margin-top: 10px;
margin-right: 10px;
margin-left: 10px;
padding: 5px;
}
.left_col {
height: 500px;
background-color: #CCC;
width: 100px;
float: left;
position: relative;
margin-top: 10px;
margin-bottom: 10px;
margin-left: 10px;
padding: 5px;
}
.center_col {
background-color: #CCC;
height: 500px;
float: left;
position: relative;
width: 650px;
margin: 10px;
padding: 5px;
}
.footer {
height: 100px;
background-color: #999;
position: relative;
clear: both;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px;
padding: 5px;
}
HTML Code:
<div class="container">
<div class="header"></div>
<div class="left_col"></div>
<div class="center_col"></div>
<div class="footer"></div>
</div>
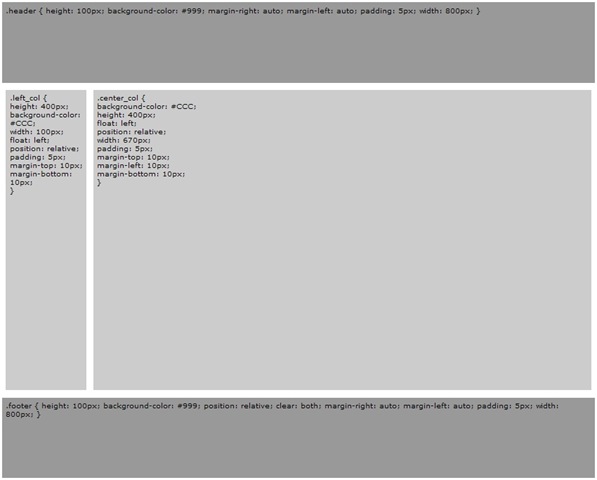
This second layout uses container to hold the left and center columns only. The header and footer are aligned separately with fixed width.

CSS Code:
.header {
height: 100px;
background-color: #999;
margin-right: auto;
margin-left: auto;
padding: 5px;
width: 800px;
}
.container {
width: 800px;
margin-right: auto;
margin-left: auto;
}
.left_col {
height: 400px;
background-color: #CCC;
width: 100px;
float: left;
position: relative;
padding: 5px;
margin-top: 10px;
margin-bottom: 10px;
}
.center_col {
background-color: #CCC;
height: 400px;
float: left;
position: relative;
width: 670px;
padding: 5px;
margin-top: 10px;
margin-left: 10px;
margin-bottom: 10px;
}
.footer {
height: 100px;
background-color: #999;
position: relative;
clear: both;
margin-right: auto;
margin-left: auto;
padding: 5px;
width: 800px;
}
HTML Code:
<div class="header"></div>
<div class="container">
<div class="left_col"></div>
<div class="center_col"></div>
</div>
<div class="footer"></div>
That was a great message in my carrier, and It's wonderful commands like mind relaxes with understand words of knowledge by information's. PHP Training in Chennai
ReplyDeleteNice blog. Can't be written much better. You’re doing a great job. Keep continuing.
ReplyDeleteTOEFL Classes in Adyar
TOEFL Coaching in Mylapore
TOEFL Adyar
Best TOEFL Training Institute at T-Nagar
Coaching Classes for TOEFL at KK Nagar
TOEFL Coaching Center at T-Nagar
TOEFL Classes near me
Really informative post. Thanks for sharing. Great work, keep posting.
ReplyDeleteCorporate Training in Chennai | Corporate Training institute in Chennai | Corporate Training Companies in Chennai | Corporate Training Companies | Corporate Training Courses | Corporate Training
python training in bangalore | python online training
ReplyDeleteartificial intelligence training in bangalore | artificial intelligence online training
aws training in Bangalore | aws online training
machine learning training in bangalore | machine learning online training
artificial intelligence training in bangalore | artificial intelligence online training
data science training in bangalore | data science online training